Sitecore 9 Experience Forms
Sitecore released a successor for Web Forms for Marketers (WFFM) with the new Sitecore 9 version, called Sitecore Forms.Validators
Sitecore Forms comes with a few validators out of the box like email, string length, ... and of course the required field but that one is kinda special.
What if you want to validate fields with your own custom business rules?
Lets see how we can create a validator that checks the length of the string input (based on parameters) and combines that with a regular expression validation that all characters are numeric.
Custom validator
We start by creating a new class and derive from RegularExpressionValidation. This will give us some functionality concerning the regular expression validation.
We define our class properties that we'll need to setup the validation:
public override string RegularExpression => "^[0-9]+$";
private int MinLength { get; set; }
private int MaxLength { get; set; }
Three functions need to be overridden:
- Initialize: initializes the validator based on the validationModel object
- Validate : server side validation based on the value
- GetClientValidationRules : registers the client side validation rules
Code
The resulting code will look like this:
public class CustomValidation : RegularExpressionValidation
{
public override string RegularExpression => "^[0-9]+$";
private int MinLength { get; set; }
private int MaxLength { get; set; }
public CustomValidation(ValidationDataModel validationItem) : base(validationItem)
{
}
public override void Initialize(object validationModel)
{
base.Initialize(validationModel);
var stringInputViewModel = validationModel as StringInputViewModel;
if (stringInputViewModel == null) return;
MinLength = stringInputViewModel.MinLength;
MaxLength = stringInputViewModel.MaxLength;
Title = stringInputViewModel.Title;
}
public override ValidationResult Validate(object value)
{
if (value == null) return ValidationResult.Success;
var num = value.ToString().Length;
if (num > 0 && (num < MinLength || num > MaxLength))
{
return new ValidationResult(FormatMessage(Title));
}
var regex = new Regex(RegularExpression, RegexOptions.IgnoreCase | RegexOptions.ExplicitCapture | RegexOptions.Compiled);
var input = (string)value;
if (string.IsNullOrEmpty(input) || regex.IsMatch(input)) return ValidationResult.Success;
return new ValidationResult(FormatMessage(Title));
}
public override IEnumerable<ModelClientValidationRule> GetClientValidationRules()
{
if (MaxLength > 0)
yield return new ModelClientValidationStringLengthRule(FormatMessage(Title), MinLength, MaxLength);
yield return new ModelClientValidationRegexRule(FormatMessage(Title), new Regex(RegularExpression, RegexOptions.IgnoreCase | RegexOptions.ExplicitCapture | RegexOptions.Compiled).ToString());
}
}
We compile the code and publish the dll to the website, where we will add the validator to the configuration in Sitecore.
Sitecore Forms configuration
Open the Content Editor and go to the Forms section in Settings: /sitecore/system/Settings/Forms/Validations. Create a new item of type Validation (or copy an existing and update the fields).
You need to fill in the type (e.g. "Forms.CustomValidation,Forms") and a message. The message has to contain "{0}" as this will be replaced with the title of the field in the code - so e.g. {0} is not a valid entry for this field.
Also, do not forget to create a version in every language of your site and translate the message.
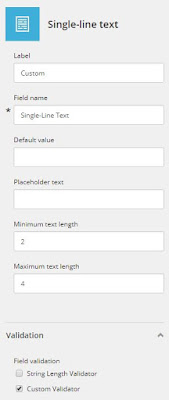
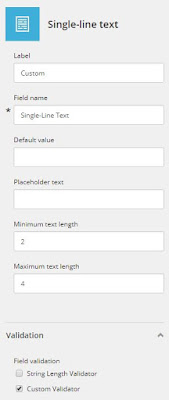
Now we need to attach the validator to the field types in order to make it visible when selecting a validator. Go to the Field Types section and let's take the single line text field: /sitecore/system/Settings/Forms/Field Types/Basic/Single-Line Text. Find the Allowed Validations field and your custom validator to the selected ones.

That's it.. if you now go to a form and select a single-line text field, you will be able to select your newly created validator.
ps: don't forget to publish ;)
You need to fill in the type (e.g. "Forms.CustomValidation,Forms") and a message. The message has to contain "{0}" as this will be replaced with the title of the field in the code - so e.g. {0} is not a valid entry for this field.
Also, do not forget to create a version in every language of your site and translate the message.
Now we need to attach the validator to the field types in order to make it visible when selecting a validator. Go to the Field Types section and let's take the single line text field: /sitecore/system/Settings/Forms/Field Types/Basic/Single-Line Text. Find the Allowed Validations field and your custom validator to the selected ones.

That's it.. if you now go to a form and select a single-line text field, you will be able to select your newly created validator.
ps: don't forget to publish ;)


No comments:
Post a Comment