I had the privilege to take an early look and it looks good. So ..
What's new?
I'll try to go over the new stuff, based on my notes from the Symposium session by Adam, things I heard in the community and the documention - and provide screenshots were possible.Installation
Let's start in the beginning. The installation guide mentions "Sitecore Experience Platform 9.0 update 2 or 9.1" as prerequisite. So no Sitecore 8 anymore..
As the need to support Sitecore 8 limited the SXA team for certain features, this is a good evolution.
For a developer
Bootstrap 4
This one was announced so no big news, but front-end people will still be very happy that this made the release. Bootstrap 4 comes as an extra option for the grid system - bootstrap 3 is also still available (probably for upgrade scenarios).Link field best practices
This is a Powershell script available on templates (folders) that will verify the source fields of the templates and suggest better options regarding multisite solutions (e.g. the use of the $site token).I must admit that when looking for this script, I found even more interesting (already existing) scripts that come with SXA. Nice...
Embedded renderings in rendering variants
Personally I think this is one of the coolest new features in this version. When this was demoed in the Symposium session, quite some people apparently had no clue what to do with this. But it gives us even more options to get the renderings just the way we want them. Yes, no we can add a breadcrumb within a hero section filled with just page content... and our logic stays were it should be (in the breadcrumb component). I'm sure I will use this one! (to be honest, I already did try this on my preview-test environment and it works like a charm.. )Adding modules
On tenants and sites, we get scripts to add (missing) modules. Running the script will list all missing modules and you can install the selected ones.
But, we can also do this the other way: adding a (new) module to multiple sites at once. On your module in /sitecore/System/Settings/Foundation/ or /sitecore/System/Settings/Feature/ you'll find the script.Custom html (views) per site
The SXA components have their views, located in the Views folder. That remains the default and fallback location. But you can on each site define -on the Settings item- a CustomRenderingViewPath. This path can contain custom views for the renderings in that site. They need to use the same names and folders - if they do not exist the default is used (so you don't need to copy all views if you just want to change one of them).
Just like the previous topic a nice feature for multi-site solutions.
For an editor
Defining the sections of the toolbox
Up until version 1.7.1, the toolbox sections were determined by the paths in your renderings folder in the layouts section of Sitecore. This was not very user friendly as you want to group your renderings based on their feature (Helix...). That makes sense to the developers but not to the editors. We already had the "available renderings" section for each site but that wasn't used due to .. well, they had their reason in the early versions but that was gone now. So now we have the option to define the sections in the toolbox based on the available renderings. Note that by default the necessary checkbox (on the "available renderings" item in each site) is off. As I asked for this one, I'm very happy to see it..Updated editing modes
The wireframe mode got a revamp and is looking quite a bit better. And a new mode was added: grayscale.
Highlighting partial designs
When hovering over a partial design in the Partial Designs dropdown section in the Experience Editor the current partial design is shown in green border(s) in the editor. This makes it clear for editors where the partials are located and what they contain.Cross site linking
This might seem very trivial but in a multisite SXA environment it's not always so. You now get the option to set on each site what the "linkable" sites are.By default it is the current site only, but you can select all linkable sites or all linkable sites from the current tenant. To define a site as "linkable", you should mark the checkbox in your site's "settings/site grouping/site".
For visitors
WCAG 2.0 compatibility
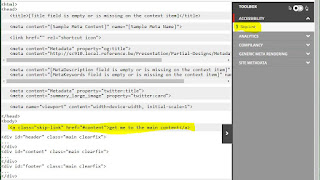
Some additions were made for the accessibility compliance of SXA. On my test environment the "tab" key seemed to work, and I added the "skip" meta component:
Conclusion
I can be very short on this: it seems like a very nice version with some exciting features. And the upgrade guide is only 9 pages... :)







Hey,
ReplyDeletedo you know when "in the near future" might be? Is there a release date? I've tried to find something on the web but couldn't;-)
Thanks,
Patrick
No - there is no release date set. Should be november 2018 though. Once it's released, Twitter will be flooded so that is a way to follow-up ;)
Delete